
Cilj optimizacije slika je da stvori ravnotežu između estetike i funkcionalnosti na stranicama bloga i sajta.
Pravilno optimizovane slike se brzo učitavaju, odlično izgledaju na bilo kom uređaju, lako ih razumeju pretraživači dok istovremeno poboljšavaju korisničko iskustvo.
Slike kao deo sajta i bloga, kampanja na društvenim mrežama, važne su koliko i reči.
Pomažu vam od razdvajanja pasusa, vizualizacije teksta do postavljanja grafike i fotografija, kreiranja portfolija.
Sa druge strane, mnogo slika je često uzrok lošeg rada sajta. Slike sa većim kvalitetom dolaze sa većim datotekama – što može da poveća vreme učitavanja sajta.
Cela poenta dodavanja slika na blog i sajt je da stvorite bolje iskustvo za svoje korisnike (a često da povećate konverzije i prodaju) – što ćete teško postići sa sporim sajtom.
U ovom članku ću vas voditi, korak po korak, kako da slike na vašem sajtu rade optimalno. Saznaćete zašto je to neophodno, upoznaću vas sa različitim tehnikama optimizacije i preporučiti alate koji će vam mnogo pomoći da sve pojednostavite.
Šta je optimizacija slika?
Optimizacija slika je proces smanjenja veličine datoteke slike pomoću određenog alata – bez gubitka kvaliteta.
Omogućava da se slike brže učitavaju i da se pravilno prikazuju na mobilnim uređajima.
Cilj je da se količina podataka koju korisnik treba da preuzme sa sajta smanji, a mi da ponudimo željeni sadržaj bez žrtvovanja kvaliteta.
Optimizujući slike poboljšavamo vidljivost i rangiranje slika u pretraživačima.
Uopšteno govoreći, kada pričamo o optimizovanim slikama pričamo o slikama prilagođenim za SEO.
Da biste ovo postigli sledićete korake koji se ne odnose samo na ključne reči koje biste mogli da koristite, već i na vrstu i naziv datoteke slike, rezoluciju i još mnogo toga.
Zašto da optimizujete slike za web?
Slike su jedan od najčešćih faktora koji usporavaju sajt (čak i ako vaš sajt koristi najbolje servere). Prema HTTP arhivi, slike čine u proseku 21% ukupne težine sajta.
Dakle, kada želite da optimizujete sajt, slike su posle videa mesto odakle treba da počnete.

Osim što usporavaju sajt, slike zauzimaju prostor na disku - na serveru koji pokreće vaš sajt. Svaki hosting paket nudi ograničen prostor – a vi ne želite da vaše slike zauzmu sav taj prostor.
Sa optimizovanim slikama smanjujemo količinu podataka koja se prenosi između pregledača (browsera) korisnika i servera sajta – što za rezultat ima manju upotrebu propusnog opsega (bandwith).
Ovo je super za sajtove sa dosta slika i većim obimom saobraćaja.
Poboljšano korisničko iskustvo
Blog i sajt sa optimizovanim slikama učitavaju se dosta brže što će pomoći da se poveća vreme zadržavanja korisnika, a smanji stopa posete samo jedne stranice (bounce rate).
Loše optimizovane, glomazne i loše formatirane slike mogu da povećaju vreme učitavanja – što ne samo da vodi do negativnog korisničkog iskustva, već i do lošeg rangiranja.
Poboljšani SEO sajta
WordPress sajt koji je optimizovan za SEO može da pruži odlično korisničko iskustvo.
Korišćenje naziva datoteka slika i opisnih alt tekstova povećava šanse da se slike indeksiraju i prikazuju u rezultatima pretrage slika.
To dovodi veći broj posetilaca na sajt, a preko slika korisnici pronalaze i vaš ostali sadržaj.
Kod optimizacije sajta dosta će vam pomoći i neki od WordPress SEO dodataka. U Google analitici možete proveriti saobraćaj koji vaš sajt dobija od pretrage slika.
Kako da optimizujete slike za web pomoću 11 tehnika
Primarni cilj optimizacije slika je da se pronađe ravnoteža između najmanje veličine datoteke i prihvatljivog kvaliteta.
Slike se mogu optimizovati na više načina. Jedan od najpopularnijih je da sliku pre otpremanja na WordPress kompresujete pomoću alata kao što je Affinity Photo, Adobe Photoshop i drugi.
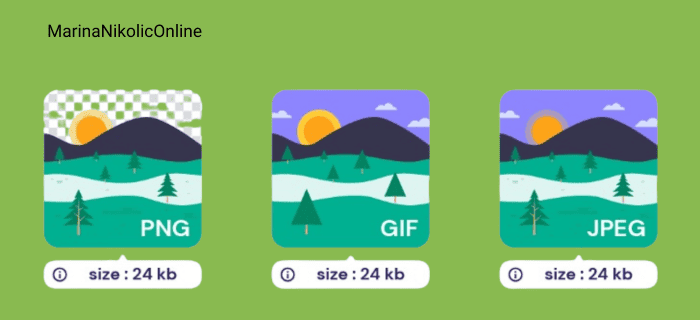
Prve dve stvari koje treba uzeti u obzir kod optimizacije slika su format datoteke i vrsta kompresije koju ćete koristiti.
Kada odaberete dobru kombinaciju vrste kompresije i vrste datoteke, možete da smanjite veličinu slike za čak pet puta.
Ovde će možda trebati da testirate svaku sliku i videti šta donosi najbolji rezultat.
1. Izaberite odgovarajući format datoteke slike
Nakon što kreirate sliku (bilo putem kamere ili je skidate sa interneta) treba da odredite vrstu datoteke slike ili format slike kako bi slika bila jasno vidljiva korisnicima.

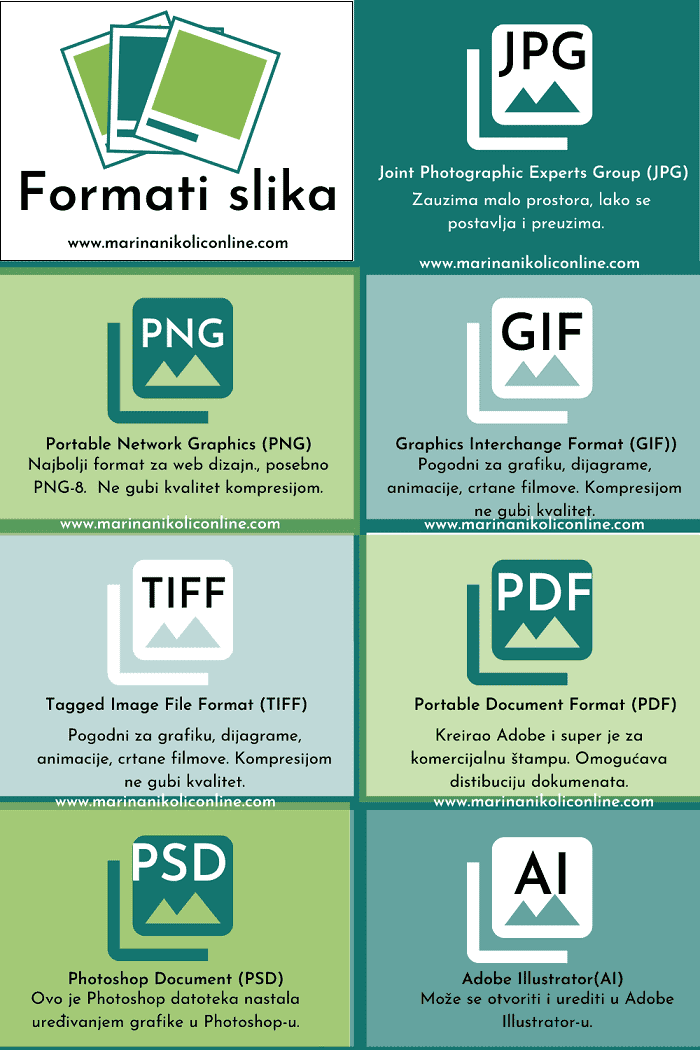
Google podržava više formata slika koje može i lako da indeksira, a to su: JPG, GIF, PNG, WebP, SVG.
Neki od ovih formata omogućavaju bolji kvalitet na uštrb brzine, a neki obrnuto.
PNG, JPG i WebP su tri najčešće korišćena formata. Pojasniću malo svaki da bih vam olakšala izbor.
- JPG/JPEG – ovaj format je odličan za fotografije i slike iz života, jer može da kompresuje veličinu datoteke uz neki razuman kvalitet. Format je pogodan za slike za HERO sekciju na sajtu, fotografije proizvoda i generalno slike sa velikim podrazumevanim veličinama datoteka.
Nije idealan format za detaljne slike poput digitalne fotografije.
- PNG je najbolji za slike koje zahtevaju providnu pozadinu, kao što su ikone, vektorske slike sa tekstom, crteži sa linijama, ilustracije.
PNG slike zadržavaju svoj kvalitet nakon kompresije, ali su zato PNG datoteke veće – što može otežati učitavanje stranice.
- SVG format je vektorska slika, jer ne sadrži piksele od kojih se inače sastoji slika. SVG datoteke su prevelike i nisu baš dobro rešenje za fotografije. Dobar su izbor za animacije, logotipe, dijagrame.
- WebP - ovaj format se dosta koristi i postaje sve popularniji zato što je odličan kod smanjenja veličine slike uz zadržavanje kvaliteta.
Prema Googleu, WebP datoteke kompresovane sa gubitkom su 25-34% manje od JPG datoteke, a WebP datoteke kompresovane bez gubitka su 25% manje od PNG datoteke.
Jedina mana WebP formata je što ga ne podržavaju svi pretraživači, ali se to polako menja.
Dakle, koji format biste trebali da koristite?
PNG slike su bolje kada vam je važan kvalitet i rezolucija, ali su te datoteke obično veće, što može dovesti do sporijeg učitavanja stranice. Ako vam u je redu da žrtvujete malo brzine za bolji kvalitet - onda je PNG format za vas.
JPG je dobar format za snimke ekrana, za slike blog postova i sadržaj stranica gde je brzina od velikog značaja.

WebP ima veće mogućnosti kompresije od prva dva formata gde ne žrtvujete kvalitet slika. Dobar je ako želite da optimizujete brzinu svog sajta. Pored toga podržava mogućnost animacije PNG i GIF-a.
Sa WebP formatom ne možete pogrešiti.
SVG je najbolja opcija za logotipe, ikone, jer je automatski skalabilan u pregledačima i alatima za uređivanje fotografija.
Google SVG slike indeksira kao i ostale formate, tako ne morate brinuti o SEO-u.
Koji format ćete odabrati zavisi od vaših preferencija, od vrste slika koje koristite, od kvaliteta i brzine koju želite da postignete.
Tendenciju da uspore učitavanje stranica imaju GIF-ovi, pa ne preporučujem da ih mnogo koristite.
2. Kako da optimizujete slike: Promenite veličinu slika za web upotrebu
Važno je da znate da su veličina datoteke slike i veličina slike dve različite stvari.
- Veličina datoteke slike je prostor koji slika zauzima, na primer 360KB.
- Veličina slike se odnosi na to koliko je slika velika ili mala računajući njenu širinu i visinu, na primer, 630 piksela sa 880 piksela (px).
Slike velikih dimenzija (širina i visina) dosta mogu usporiti sajt. Razlog za to je taj što će browser učitati celu sliku bez obzira što je ona možda veća od maksimalne širine koja sajtu odgovara.
Na primer, recimo da dodajete slike u članak na blogu. Ako vaša WordPress tema prikazuje slike 600x600 piksela, a vi otpremate slike u rezoluciji 1024x1024 – svi ti dodatni pikseli samo povećavaju veličinu datoteke i smanjuju brzinu sajta.
Da biste ovo izbegli samo treba da smanjite veličinu slike pre otpremanja na sajt – što će pomoći da uštedite prostor na disku za još slika i pomoći sajtu da se malo brže otvara.
Da promenite veličinu slike upotrebite neki alat za uređivanje slika. To može da bude PhotoShop, Paint (za Windows), Canva (online alat), BulkResizePhotos i drugi.
Evo primera kako to da uradite:
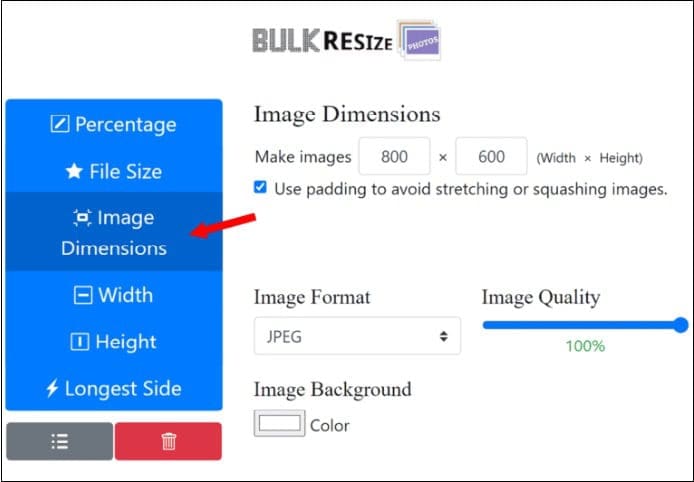
Otvorite u pretraživaču BulkResizePhotos, pa kliknite na Choose image i otpremite sliku sa svog računara:

Zatim možete podesiti dimenzije vaše slike (širinu i visinu) klikom na „Image dimensions“:

Kada promenite veličinu slike idete na sledeći korak, a to je kompresovanje.
3. Kompresujte slike za brže učitavanje
Kompresija slika smanjuje veličinu slikovne datoteke. Praktično je neophodna, jer slike čini pogodnijim za brže učitavanje (koje je jedan od faktora rangiranja sajta).
Kada sačuvate sliku u odgovarajućem formatu i odredite joj veličinu, kompresovanje je sledeći korak.
Ako sajt ima slike sa velikim veličinama datoteka – korisnici će možda duže čekati da im se slika prikaže, što može biti frustrirajuće.
Isto tako kada korisnik dođe na stranicu sa većim slikama – prenosi se više podataka i propusni opseg se povećava.
Ovo može povećati troškove vašeg hostinga i zato je važno da se slike kompresuju pre otpremanja na sajt.
Kompresija će smanjiti veličinu slike bez primetnog gubitka kvaliteta. Trebalo bi da težite da kompresujete slike na veličine manje od 100KB.
Slike se kompresuju na dva načina: sa gubitkom (lossy) i bez gubitka (lossless).
- Kompresija sa gubitkom uklanja neke detalje sa slike za koje je manje verovatno da će biti primećeni. Značajno može da smanji veličinu datoteke čineći slike lakšim i bržim za učitavanje.
Ovaj način kompresije možete koristiti za fotografije, a najčešća je upotreba kod JPEG i JPG formata.
Kada koristite kompresiju sa gubicima, nemojte ponavljati proces kompresije, jer se vremenom može pogoršati kvalitet takve slike.
- Kompresija bez gubitka kompresuje sliku na način da su svi originalni detalji slike sačuvani. Ovaj način kompresije odogovara slikama gde su jasnoća i preciznost vrlo važni – logotipi, ikonice.
Najčešće se za slike u PNG formatu koristi ovaj način kompresije.
4. Kako da optimizujete slike za web: Koristite alate za optimizaciju slika
Za lakši proces optimizacije predstaviću vam nekoliko odličnih alata za optimizaciju slika koje možete razmotriti.
GIMP

GIMP je softver za uređivanje slika otvorenog koda. Besplatna je i moćna alternativa alatima poput Adobe PhotoShopa. Možete ga preuzeti i instalirati na svom računaru.
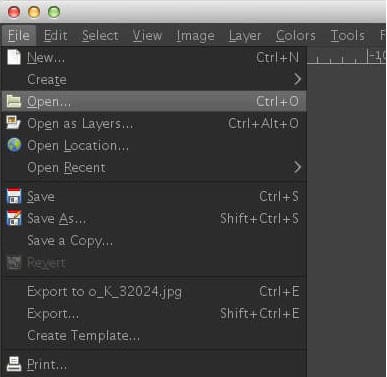
Kada ga otvorite, u glavnom meniju odaberite File > Open pa odaberite sliku sa svog računara koju želite da optimizujete:

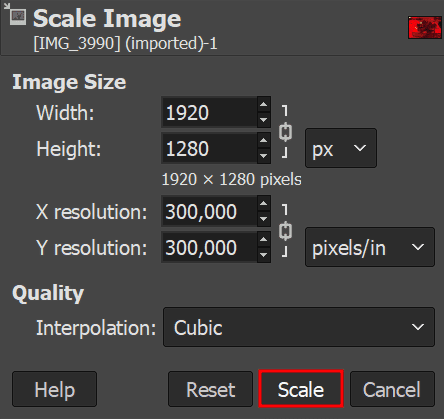
Kada otpremite sliku - iz menija odaberite Image > Scale. Pojaviće se okvir za dijalog Scale Image kao na slici:

Odavde možete promeniti širinu i visinu slike i rezoluciju. Rezoluciju podesite na 72 ppi.
Na primer, ako povećamo širinu na 1920 i visina će se automatski prilagođavati. Isto važi i kad smanjujete veličinu slike.
Kada podesite ispravne dimenzije slike i rezoluciju, kliknite na Scale. Sačekajte da se proces završi i videćete izmenjenu veličinu svoje slike.
Pre nego što izvezete sliku možete joj promeniti naziv i format. Dajte joj drugi naziv kako bi se razlikovala od slike koju ste otpremili pre kompresije.
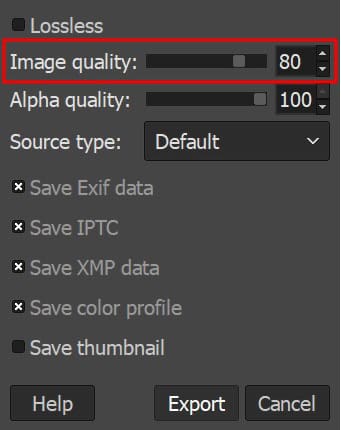
Podesite nivo kompresije u opciji Image quality:

Nakon podešavanja nivoa kompresije kliknite na Export.
Sada na svom računaru imate sliku pre i posle pa uporedite njihove veličine.
Smush

Među vlasnicima WordPress sajtova Smush je najčešće korišćen alat za optimizaciju slika.
Ima besplatnu i plaćenu verziju. Dok otpremate slike na svoj sajt, Smush ih skenira i smanjuje veličinu datoteke slike bez narušavanja kvaliteta.
Takođe će skenirati i smanjiti slike koje ste otpremili na sajt pre njegovog aktiviranja.
Optimizaciju slika vrši kompresijom bez gubitka, čime se kvalitet slike zadržava.
Sliku deli na više manjih datoteka, a optimizuje slike u JPG, PNG, GIF formatima.
Smush ima opciju da automatski podesite širinu i visinu za sve slike, tako da sve slike dobiju iste dimenzije.
Nakon što aktivirate Smush videćete broj neoptimizovanih slika na svom sajtu:

Možete da tražite da ponovo proveri slike, klikom na dugme Bulk Smush, pa nakon toga kliknite na Resume Bulk Smush:

Po završetku grupne optimizacije slika, videćete ovakav izveštaj:

Besplatna Smush verzija ima solidan broj funkcija, dok kod plaćene (počevši od 3 dolara) dobijate WebP kompresiju slika, neograničeno otpremanje slikovnih datoteka i njihovu kompresiju.
Imagify

Imagify je proizvod WP Rocket tima za koji ste verovatno već čuli.
Nudi vam više opcija kompresije: sa gubitkom, bez gubitka i ultra-kompresiju.
Postoji i funkcija vraćanja ako niste zadovoljni kvalitetom, nakon čega možete ponovo sliku kompresovati na drugom nivou.
Imagify kompresuje slike na svojim serverima, a ne na vašim – što je poželjno kada su performanse sajta u pitanju.
Ono što je zanimljivo je da zadržava metapodatke nakon kompresije: datum i vreme snimljene fotografije, lokaciju gde je snimljeno, podešavanja kamere.
Besplatan Imagify omogućava da kompresujete do 200 slika, ali ograničava veličinu datoteke na 2 MB.
Za ostale funkcije kao što su obrada do 5.000 slika, neograničene veličine i broj slika koje se otpremaju, potreban je plaćeni nalog.
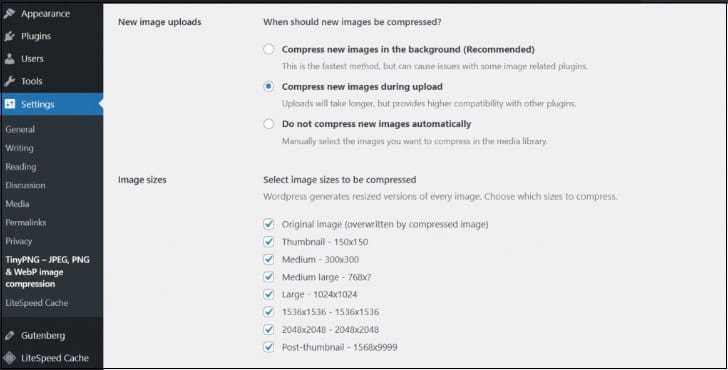
TinyPNG

TinyPNG smanjuje vaše slikovne datoteke pametnim tehnikama kompresije sa gubicima. „Pametna“ tehnika leži u njegovoj sposobnosti da selektivno smanji broj boja na slici.
Omogućava kompresiju i promenu veličine datoteke slike preko web stranice i pomoću WordPress dodatka.
Pomoću TinyPNG WordPress dodatka možete automatski da optimizujete slike posle otpremanja na sajt, kao i sve postojeće slike.

Uprkos svom imenu TinyPNG ne radi samo sa JPG i PNG formatima, već i sa WebP i JPEG.
Kod PNG slika podržava transparentnost što je korisno kod web grafike.
JPG slike kompresuje do 60%, a PNG slike do 80% bez vidljivog gubitka u kvalitetu slike.
Ne ograničava vas u pogledu veličine datoteke slike koju ćete kompresovati.
ImageRecycle

ImageRecycle možete koristiti da skenirate sajt i vidite koliko na njemu ima neoptimizovanih slika. Samo unesite adresu sajta i email adresu na koju će vam ImageRecycle poslati besplatan izveštaj.
ImageRecycle podržava JPG, PNG, GIF, SVG formate slika, kao i PDF dokumenta.
Jedna od dobrih karakteristika je mogućnost podešavanja minimalne veličine datoteke za kompresiju.
Pomoću njega se sve slike na sajtu mogu automatski optimizovati. Za optimizaciju slika koristi sopstvene servere.
Besplatno se može koristiti 15 dana sa prostorom od 100 MB. Nema mesečne pretplate, već plaćate prema broju kompresovanih slika, počevši od 10 dolara za 10.000 slika (1GB sadržaja). Možete ga koristiti za više sajtova.
Ovo su neki od odličnih dodataka koji će optimizovati slike koje otpremate, kao i one koje se već nalaze na sajtu.
Savetujem da se ne oslanjate 100% na dodatke.
Vodite računa o tome da ne otpremate slike koje su veće od 2MB u svoju WordPress medijsku biblioteku. Može se desiti da brzo popunite prostor diska na svom hostingu.
Najbolje je da pre otpremanja na sajt – promenite veličinu slike u nekom alatu za editovanje fotografija, a zatim kad je otpremite na sajt koristite neki od WordPress dodataka kako biste je dodatno smanjili.
5. Koristite odgovarajući naziv datoteke slike
Naziv datoteke slike pomaže pretraživačima da razumeju sadržaj, a govori o tome koliko je vaša slika relevantna za upite korisnika u pretraživačima.
Najbolje je da slikama date opisna imena, umesto da ih otpremate sa podrazumevanim imenima.
Na primer, recimo da ste u svoj blog post postavili sliku čije je podrazumevano ime „img_639542.jpg."

Kada Google indeksira stranicu na kojoj je ovakva slika – ne postoji nikakav kontekst slike koji može da razume. Zato su male šanse da se slika prikaže u rezultatima pretrage slika za vašu ključnu reč.
Da biste ovo izbegli, budite deskriptivni. Na primer, dobar naziv datoteke za sliku iznad bi bio „zeleni-ford-mustang-1967.jpg."
Nazivi datoteka slika treba da budu kratki, a reči u nazivu je najbolje odvojiti crticama.
Na primer, recimo da imate online prodavnicu i jedan od proizvoda su zelene pamučne pantalone. Uz proizvod ide i slika, naravno.
Umesto da sliku nazovete „pantalone“, izaberite opisniji naziv poput „zelene pamučne pantalone.jpg“.
Na ovaj način povećavate šanse da se slika prikaže u pretrazi za relevantne upite korisnika.
Dobra praksa je da kod pisanja naziva datoteke slike uključite duge ključne reči kako biste opisali sliku sa tri i više reči.
6. Napišite opisni alternativni tekst
Alternativni tekst (alt text) je sažet opis slika. Pomaže Googleu i drugim pretraživačima da shvate kontekst i sadržaj slika zato što ih ne mogu vizuelno registrovati.
Alt tekst koriste i čitači ekrana kako bi opisali slike korisnicima sa oštećenim vidom.
I kada se slika ne učita na stranici, prikazaće se njen alternativni tekst.
U skladu sa tim alt tekst treba da bude informativan i opisan. Dobro je da sadrži relevantne ključne reči.
Dobra praksa kod pisanja alt teksta je da zamislite da vam neko čita isti dok su vam oči zatvorene.
Hajde sada da pogledamo primer lošeg i dobrog alternativnog teksta.
Primer lošeg alt teksta za sliku ispod može da bude „torta sa borovnicama“:

Da, to je stvarno torta sa borovnicama, ali ne opisuje baš dobro sliku, zar ne?
Dobar primer alt teksta za ovu sliku bi bio „Isečeni komadi torte sa borovnicama na tanjiru“.
Ovaj opis pomaže Googleu i doprinosi boljem korisničkom iskustvu.
Ako niste sigurni koje ključne reči da dodate slici - istražite ključne reči za vašu temu, kako biste dobili varijacije ključnih reči koje ćete koristiti za alternativni tekst svojih slika.
Kada završite sa odabirom ključnih reči, dodajte ih svojim slikama.
Kako dodati alt text slikama
Kada koristite WordPress, alt tekst slikama možete lako dodati na 2 načina:
- Kliknite na opciju „Media“ u WordPress meniju sa leve strane ekrana:

Otpremite sliku sa svog računara preko Upload dugmeta ili kliknite na neku sliku koja već postoji u medijskoj biblioteci.
U okvir koji će se pojaviti sa desne strane unesite alternativni tekst u polje Alternative text:

- Drugi način je mnogo brži jer dodajete alt tekst slikama u postovima i stranama.
U meniju sa leve strane kliknite „Posts“ ili „Pages“:

a zatim odaberite post u kome se slika nalazi. Kliknite na sliku i videćete iznad nje opcije za uređivanje. Odaberite „olovčicu“:

Unesite alternativni tekst, pa kliknite na „Update“.
I to je sve.
7. Koristite originalne i jedinstvene slike
Slike koje koristite treba da su relevantne i usklađene sa temom o kojoj pišete.
Nastojte, koliko možete, da umesto stock fotografija koristite originalne slike da biste se izdvojili od drugih u svojoj niši.
Na primer, imate blog o putovanjima i želite da pišete o Parizu. Dok stotine drugih blogova koristi sliku Ajfelovog tornja – vi je nećete koristiti.
Da bi ljudi imali više poverenja u vaš sadržaj upotrebićete autorske slike koje ste kreirali obilazeći znamenitosti Pariza. Tako će vaš post doneti čitaocima mnogo više iskustva i vrednosti.
Po mom mišljenju to bi se moglo objasniti ovako:
Ako pišete blog i želite da poboljšate svoje rangiranje, sigurno ne biste iskopirali na svom blogu sadržaj sa nekog drugog bloga.
Vi ćete kreirati originalan i jedinstven sadržaj gde će originalne slike odigrati veliku ulogu.
Na primer, ako kreirate zanimljiv infografik na određenu temu – drugi blogovi će možda preuzeti vaš infografik kada pišu na tu temu. To vam može pomoći da dobijete povratne linkove i poboljšate rangiranje.
Dobra optimizacija takođe uključuje i strateško postavljanje slika.
Slike treba da poboljšaju i dopune tekst, a ne da služe kao predah između blokova teksta.
Uverite se da svaka slika ima vezu sa okolnim tekstom i da pojačava poruku koja se prenosi.
Na primer, recimo da imate patike za trčanje kao glavni proizvod. Na stranici sa patikama možete da uključite:
- slike iz života gde ljudi nose takve patike
- slike delova patike - što bolje objašnjava njihove karakteristike
- fotografije patika iz raznih uglova koje bi brzo privlačile pažnju kupaca
8. Pomoću naslova slike poboljšajte korisničko iskustvo
Naslov slike je kratak isečak teksta koji se pojavljuje odmah ispod slike.
Za razliku od alt teksta ili prilagođenog naziva datoteke slike – naslovi slika su vidljivi čitaocima. Evo primera slike sa naslovom:

Znam da ćete se pitati: „Pa zašto je ovo važno?“
Reći ću vam da naslovi slika u SEO smislu ne utiču na rangiranje, ali mogu da poboljšaju korisničko iskustvo tako što angažuju čitaoce i podstiču da se duže zadrže na vašem sajtu.
Što više vremena čitaoci provedu, to je signal za Google o pozitivnom korisničkom iskustvu. Ovo indirektno može poboljšati rangiranje.
Da bi naslovi slika bili efektni, treba da budu:
- Opisni, ali sažeti
- Jasni, kratki, konkretni, bez detalja koji bi mogli da preplave korisnike
Na primer, recimo da imate sliku prelepog planinskog pejzaža na Jastrepcu. Možda vam se mnogo sviđa pa biste poželeli da napišete nešto poput: „Prelep pogled na zelene šume i brda Jastrepca, Srbija. Prikazuje neobično jezero i slikovito plavo nebo“.
Međutim, koliko god želeli da se pesnički izrazite, trebalo bi scenu da opišete jasno i sažeto. Ovako nešto bi bilo prikladnije: „Pejzaž Jastrepca, Srbija, jednog sunčanog dana“.
Ovakav naslov neće preopteretiti čitaoce nepotrebnim detaljima, a korisnik će imati jasniju mentalnu sliku.
To što treba da budete koncizni ne isključuje da istovremeno budete opisni u naslovima slika.
Evo primera:
- „Zeleni, elegantan automobil sa tamnim staklima, kreće se krivudavim, sunčanim putem kroz pustinju. Okružen je peščanim dinama sa strane i plavim svetlim nebom“.
- „Zeleni automobil koji se kreće kroz pustinjski pejzaž“.
Primećujete? Prvi primer je predugačak, dok drugi izbegava previše detalja, ali ipak daje opisnu sliku.
Ne morate svakoj slici na stranici da dodajete naslove.
Dodajte samo naslove koji pružaju dodatnu vrednost čitaocu ili poboljšavaju njegovo razumevanje slike.
Na primer: „Srednjevekovna tvrđava Golubac, Srbija, izgrađena u 19. veku spomenik je kulture od izuzetnog značaja.“
Dobra praksa je da u naslov dodate ključne reči. Tako poboljšavate relevantnost sadržaja i šanse da se slike povežu sa ključnim rečima za pretragu i pojave se u Google slikama.
9. Kako da optimizujete slike za web: Omogućite lenjo učitavanje slika
Kada se primeni tehnika lenjog učitavanja slike se učitavaju samo kada treba da se pojave u vidljivom delu ekrana.
To znači da se slike koje se nalaze niže na stranici neće učitati dok ne dođu ispred očiju čitalaca.
Lazy Load je odlična tehnika, posebno ako se primenjuje sa ostalim koracima za optimizaciju slika.
Ako imate WordPress sajt, lenjo učitavanje je lako aktivirati u okviru Smush dodatka, samo pritiskom dugmeta na ON:

Lenjo učitavanje smanjuje početnu težinu web sajta, jer se prvo učitava tekstualni sadržaj i tako smanjuje broj HTTP zahteva kada prvi put neko pristupa sajtu.
Ova tehnika je posebno korisna na mobilnim uređajima i može značajno da ubrza početno vreme učitavanja sajta.
Možete je primeniti i direktnim umetanjem atributa loading = „lazy“ u HTML tag slike:

9. Prikazujte slike preko CDN-a
CDN je mreža servera koji su raspoređeni širom sveta. Omogućava da korisnici sajta preuzimaju sadržaj sajta sa CDN servera koji je najbliži njihovoj geografskoj lokaciji.

Na primer, ako se vaš sajt nalazi u Srbiji – posetioci će mnogo brže konzumirati sadržaj sa servera iz Evrope, nego iz SAD-a.
Ovo može da poveća brzinu učitavanja sajta, da smanji vreme preuzimanja sadržaja i dovesti do boljeg korisničkog iskustva.
CDN optimizuje slike u realnom vremenu (keširanje, kompresija) i može smanjiti veličinu datoteke slike od 40 do 80% što poboljšava performanse sajta.
Korišćenje CDN-a za slike ima i drugih prednosti:
- smanjuje potrošnju resursa servera
- ne narušava se brzina isporuke slika usled naglog povećanja poseta na sajtu
- često nude detaljnu statistiku za praćenje performansi slika
- mnogi CDN-ovi imaju zaštitnu funkciju sajta od DdoS napada
Ukoliko vam hosting provajder ne obezbeđuje CDN – najbolje je da instalirate neki CDN dodatak za WordPress. Preporučujem da pogledate CloudFlare kao CDN provajdera.
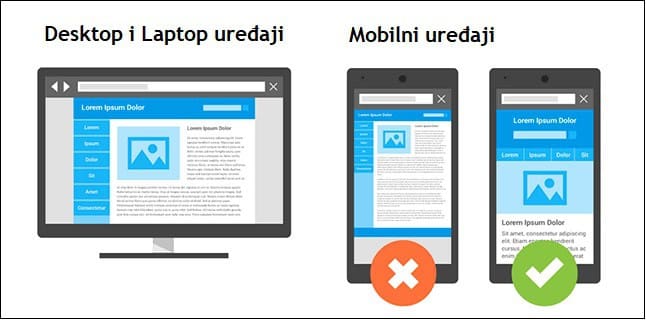
10. Koristite responzivne slike da odgovaraju svim uređajima
2023. mobilni saobraćaj je činio oko 60% ukupnog internet saobraćaja.
To znači da je optimizacija vašeg sajta za mobilne uređaje (što uključuje i slike) veoma važna.
Slike koje se pravilno prikazuju na različitim veličinama ekrana su responzivne – poboljšavaju korisničko iskustvo i smanjuju stope posete samo jedne stranice.
Responzivne slike su kolekcija slikovnih datoteka koje pregledač (browser) može da izabere.
To je kao takmičenje slika – skup slika na jednoj stranici, a browser svakog korisnika bira i preuzima onu sliku koja najbolje odgovara njegovim potrebama.
Responzivne slike su jedan aspekt responzivnog web dizajna.

Responzivni vs. Neresponzivni dizajn
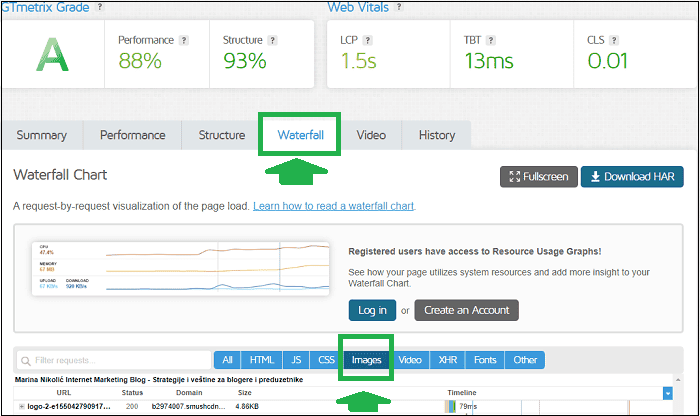
Ako postoji problem u vezi sa slikama koje utiču na prilagodjenost vašeg sajta mobilnim uređajima – možete koristiti GTMetrix besplatan alat da identifikujete ove probleme.
Ovaj alat će testirati zahteve za slike i bajtove za slike.
- Ukupni zahtevi za slike mere broj slikovnih datoteka koje browser pokušava da učita kada učitava stranicu. Kada ovaj broj smanjite – to može dovesti do bržeg učitavanja stranice.
- Ukupni bajtovi predstavljaju veličinu svih slikovnih datoteka koje browser zahteva da bi učitao stranicu.
Na primer, ako postoji pet slikovnih datoteka od 100KB, onda bi ukupan broj bajtova slika bio 500KB. Smanjujući ove bajtove, takođe možete ubrzati vreme učitavanja stranice.
Pomoću GTMetrixa možete da vidite FCP, kao i vreme učitavanja za slike na vašem sajtu.
FCP je metrika koja meri vreme potrebno da se prvi vidljivi sadržaj prikaže kada se sajt učita. Ovo je korisno ako je slika prvi deo sadržaja koji se na stranici pojavljuje.
Kada unesete URL svog sajta na GTMetrixu i dobijete izveštaj, pri vrhu ekrana izaberite opciju Waterfall > Images, gde vas čekaju svi detalji u vezi sa slikama na sajtu:

Jedan od najboljih načina da se smanji broj zahteva za slike je korišćenje tehnike lenjog učitavanja.
Ako tražite alat koji će vam pomoći da uštedite prostor dok istovremeno čistite medijsku biblioteku, možete koristiti WordPress dodatak Media Cleaner da pronađete neiskorišćene medijske datoteke.
On će skenirati sve medijske datoteke na sajtu i izdvojiti one koje se ne koriste kako biste ih pregledali i izbrisali.
11. Kreirajte mapu sajta za slike
Uključivanjem slika u mapu sajta, omogućavate Googleu da direktno pristupi vašim slikama i indeksira ih.
Na ovaj način Google dobija listu svih slika na vašem sajtu. Ovo povećava šansu da se vaše slike pojave u Google rezultatima pretrage slika.
Pomoću mape sajta dobijate prikaz lokacije, URL-a svake slike.
Mapu sajta slika možete kreirati ručno po Google uputstvu ili pomoću besplatnog alata za generisanje mape sajta kao što je XML Sitemap.
Kako da optimizujete slike za web – zaključak
Optimizacija slika je među prvim veštinama u održavanju sajta i igra glavnu ulogu u poboljšanju njegovih performansi.
Sve tehnike o kojima smo pričali u članku će vam u tome pomoći:
- Izaberite odgovarajući format. Izaberite PNG za slike koje zahtevaju providnu pozadinu, JPG za fotografije, GIF za animacije i WebP za balans između veličine slike i kvaliteta.
- Kompresujte svoje slike. Koristite kompresiju bez gubitka za slike gde su važni detalji, a kompresiju sa gubitkom gde nije presudan savršen kvalitet.
- Uverite se da sve slike imaju opisne alternativne tekstove kako biste poboljšali SEO i pomogli ljudima koji slike čitaju pomoću dodatnih uređaja.
- Postavljajte slike strateški kako biste efikasno dopunili sadržaj. Ne zaboravite da slici dodate naziv, a nakon što je dodate postu i naslov.
- Koristite CDN da biste korisnicima isporučili slike i ostale medijske datoteke bez čekanja.
- Aktivirajte lenjo učitavanje gde se slike učitavaju samo kad uđu u okvir za prikaz, čime smanjujete vreme učitvanja stranice.
- Koristite originalne slike i uverite se da obezbeđuju besprekorno mobilno iskustvo.
- Pratite performanse sajta, jer optimizacija slika nije jednokratan zadatak. Takođe koristite i Google Analytics da poboljšate korisničko iskustvo.
Cilj je da se poboljša vidljivost i rangiranje slika u rezultatima pretrage i u pretrazi slika na Googleu. Tako usmeravate posete na svoj sajt i poboljšavate celokupno korisničko iskustvo.
Počnite sa malim koracima, kao što je alt text i ime datoteke slike, pa postepeno pređite na lenjo učitavanje i ostale tehnike.
Pomoću PageSpeed Insights-a pratite učinak sajta i stalno usavršavajte svoj pristup.
Najčešće postavljana pitanja
Zašto bi trebalo da optimizujem slike?
Optimizacija slika je glavna ako želite da poboljšate vreme učitavanja sajta i da poboljšate korisničko iskustvo.
Koji format slika da koristim za optimizaciju?
Za slike koje zahtevaju precizne detalje, providnu pozadinu preporučujem PNG format, dok je za fotografije i složene slike poželjniji JPG format. WebP format je popularan zato što omogućava manje veličine datoteke od PNG i JPG formata uz dobar kvalitet.
Kako da optimizujem sliku bez gubitka kvaliteta?
Da biste optimizovali slike bez gubitka kvaliteta koristite alate kao što su GIMP, Imagify i drugi. Takođe će pomoći da promenite veličinu slike na tačne dimenzije koje su vam potrebne jer manje dimenzije prirodno obezbeđuju manju veličinu datoteke.
Da li mogu da preteram sa upotrebom slika na sajtu?
Naravno. Možete preopteretiti sajt slikama, što je loše za korisničko iskustvo i obično vodi do sporijeg učitavanja sajta. Koristite samo relevantne slike koje dodaju vrednost vašem sadržaju.
Da li su mi potrebne dozvole autora za korišćenje slika na mom sajtu?
Ako na sajtu koristite slike koje su zaštićene autorskim pravima, važno je da dobijete dozvolu autora, jer tako izbegavate pravne probleme. Druga opcija je da koristite slike koje nisu zaštićene autorskim pravima ili da kreirate svoje originalne slike.
Hvala što ste pročitali ovaj članak! Stvarno cenim to!
Uložila sam vreme i energiju u njegovo pisanje kako bih pružila vrednost svojim čitaocima i blogerskoj zajednici. Značilo bi mi da lajkujete članak i razmislite o tome da ga podelite na društvenim mrežama.
Ako vas zanimaju moćni saveti - prijavite se na moj Internet marketing newsletter.