
(Ažurirano, Decembar, 2023.)
Slike koje dodajete na svoj blog, mogu pozitivno uticati na iskustva čitalaca, doneti bolje rangiranje bloga u pretraživačima i tako vam dovesti još veći broj posetilaca.
Upotreba slika u blog postovima je moćan alat za vaš content marketing.
Ako želite više posetilaca, onda je potrebno da naučite kako da pravilno optimizujete slike i poboljšate ukupan SEO vašeg bloga.
Velike slike zauzimaju dosta prostora na vašem hostingu, naročito ako ne koristite hosting nalog sa “neograničenim” prostorom.
Većina osnovnih hosting paketa nude oko 10 GB na disku, pa se u tom slučaju taj prostor može vrlo brzo popuniti.
Veliki broj slika i drugih medijskih datoteka na WordPress sajtu, zahteva pažljiv odabir hosting kompanije.
U ovom postu ću izneti 8 osnovnih stvari kako da poboljšate optimizaciju slika i postignete bolje rangiranje.
Zašto treba optimizovati slike?
Prema istraživanjima 70% posetilaca ode sa stranice ako joj je potrebno više od tri sekunde da se učita.
Te tri sekunde su posebno velike kada se blog posećuje sa mobilnog telefona.
Verujem da najmanje želite da ljudi masovno napuštaju vaš blog zbog sporog učitavanja.
Dobro optimizovane sliku na Googleu dobijaju veću vidljivost što vašem blogu donosi veći broj posetilaca. Ovo je najvažniji razlog zbog kojeg se slike optimizuju, ali ima i drugih prednosti:
- Poboljšava se korisničko iskustvo. Slike koje se pravilno prikazuju, koje su dobro optimizovane poboljšavaju doživljaj čitalaca bloga i olakšavaju kretanje po blogu.
- Veća brzina sajta. Velike i pogrešno formatirane slike mogu usporiti sajt i uticati na rangiranje. Kada je SEO u pitanju brzina je važna.
Najčešće, razlog broj jedan kod sporog učitavanja bloga su slike.
Da bi proverili da li vaš blog usporavaju slike, upotrebite neki od alata za testiranje brzine, kao što je Google PageSpeed Insights.
Kod optimizacije slika za blog treba uzeti u obzir nekoliko stvari: veličinu i dimenzije slike, vrstu formata, kompresiju, dodavanje imena i alt teksta, ključne reči.
8 načina da optimizujete slike na blogu
1. Koristite ključne reči u imenu datoteke slike
Pre nego što unesete sliku na svoj sajt ili blog, potrebno je da promenite naziv slike koji je ta slika imala kada ste je skidali negde sa interneta (na primer „image54321.jpg“ ili „photo1432.jpg“).
Novo ime slike (odnosno fajla koji sadrži sliku) neka opisuje sliku i sadrži neku ključnu reč koja je povezana sa sadržajem posta na koji se slika odnosi.
Na primer, slika koju koristim za ovaj post imaće naziv „optimizacija-slika.jpg“.
Na ovaj način pomažete pretraživačima da otkriju slike, jer oni traže ključne reči u imenima datoteka slika. Ako imate više slika istog tipa predlažem da na kraju naziva dodate -1, -2, itd.
Za kreiranje ključnih reči možete koristiti analitiku svog sajta i videti koje fraze i vrste ključnih reči posetioci ukucavaju da bi došli na vaš sajt ili blog.

Slika ne mora da se bukvalno odnosi na sadržaj, može da izaziva radoznalost čitalaca i nosi sa sobom kreativna tumačenja:)
Kada sliku ne učitate na svoj blog nego koristite URL adresu slike koja se nalazi na nekoj drugoj lokaciji na internetu, to može imati negativne posledice.
Ako ta slika kasnije bude uklonjena sa tog mesta, gubi se veza, i slika nestaje sa vašeg bloga. Umesto nje ostaje beli kvadrat, koji će usporiti učitavanje vašeg sadržaja, što je loša poruka za Google.
Prilikom preuzimanja slike, međutim, važno je proveriti da li je slika zaštićene autorskim pravima i postoje li ograničenja i uslovi u vezi sa njenim korišćenjem.
2. U imenu datoteke slike između reči koristite crtice
Kada određujete ime slike, ukoliko koristite više ključnih reči, nije poželjno da ostavljate prazan prostor između reči (jer on zauzima 20% veličine datoteke, a nema nikakvo značenje).
Izbegavajte da koristite donju crtu [ _ ] u imenu datoteke. Umesto toga uvek koristite crtice između ključnih reči, kao što je u mom primeru iznad. To je to najbolja opcija za optimizaciju slika.
3. Kako da optimizujete slike na blogu: Svakoj slici dodajte Title i Alt text
 Svaka slika treba da ima naslov i alternativni tekst.
Svaka slika treba da ima naslov i alternativni tekst.
Alt text (alternativni tekst) treba da opiše sadržaj posta, odnosno sliku, korišćenjem ključnih reči.
Kada preko slike na blogu pređete kursorom miša prikazaće vam se Alt text ako je unešen.
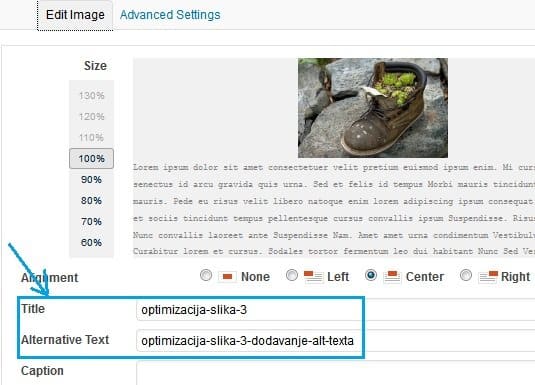
Kada unesete sliku u blog post, naslov i Alt text možete dodati klikom na sliku i u prozorčiću koji se otvori popuniti ove opcije, pa kliknuti na OK.
Dok je prozorčić otvoren, proverite da li je URL slike podešen na „none“ jer ćete u suprotnom, kada neko klikne na sliku, dobiti prikazivanje slike u novom prozoru, u originalnom formatu (osim ako možda upravo to želite dobiti).

Dakle, u WordPress-u alternativni tekst možete dodati slici na dva načina:
Prvo, možete ga dodati slikama koje su postavljene u postove tako što ćete kliknuti na sliku i koristiti opcije za podešavanje slike na desnoj strani ekrana.
Drugo, u okviru Media Library – klikom odaberete sliku (koja već ima naslov) pa dodajete Alt text sa desne strane gde se nalaze opcije za podešavanje.
Mesto postavljanja slika u postu može uticati na rangiranje. Ako je slika postavljena blizu mesta gde se nalaze ključne reči i fraze verovatno će biti bolje rangirana na Google-u. Takođe, imajte na umu da se dodavanjem naslova slici koji je bogat ključnim rečima računa kao tekst za pretragu i može pomoći boljem SEO-u slika.
Alternativni tekst vam pruža priliku da pretraživači nađu vaš sadržaj i blog pomoću slike.
Pretraživači ne vide sliku kao što je mi vidimo, već je identifikuju pomoću teksta.
Google se oslanja na alternativni tekst da bi odredio šta je slika, jer sve što „vidi“ je ono što se nalazi u HTML oznaci slike.
Zato je važno da slike imaju ime datoteke, naslov, takođe i Alt text ako želite da poboljšate optimizaciju bloga ili sajta.
Ako ne uradite ništa od ovoga, pretraživačima se slike prikazuju kao prazan prostor što, naravno, uopšte nije dobro za SEO.
Alt text obaveštava pretraživače gde je slika postavljena i koja je njena tema, o čemu govori.
U Alt text unosite reči koje opisuju sadržaj posta i ne moraju nužno da budu vezane za sliku.
Koristite od 3-5 reči i ne preterujete sa ključnim rečima jer to može da ima suprotan efekat.
Takođe, nemojte koristiti reči kao: da, za, su, jeste, između i slično, kao ni specijalne znakove $, @, #, %…
4. Izaberite najbolji format za sliku
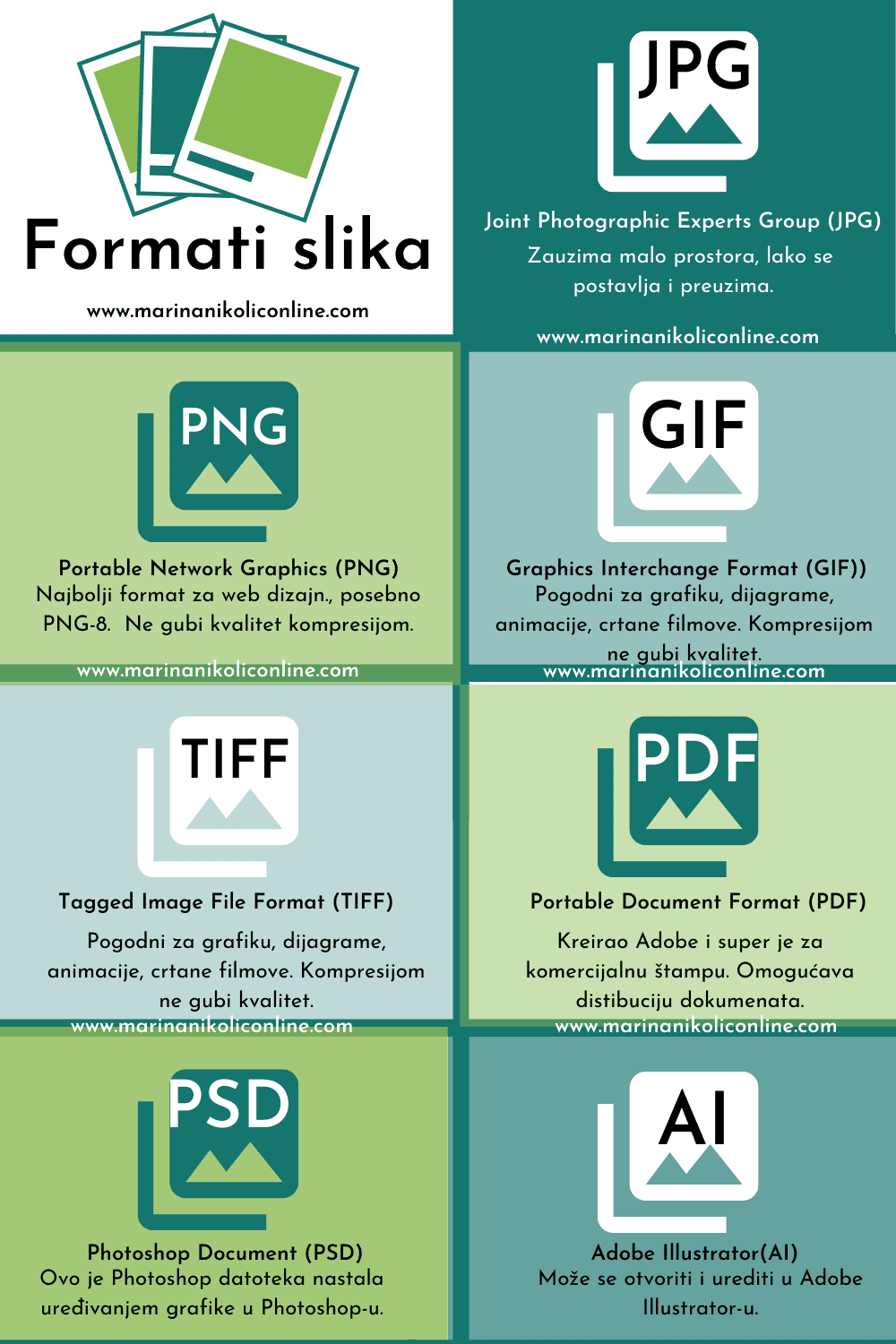
Formati u kojima se slike najčešće koriste su: JPG, GIF i PNG.
Kod JPG formata slika se može lako kompresovati, smanjiti njena veličina, a da se ne izgubi kvalitet.
Ovaj format je naročito preporučljiv za online prodavnice jer obezbeđuje kvalitet i najmanju moguću veličinu datoteke.
JPG možete koristiti za slike na kojima su mesta, ljudi i stvari.

Slike u GIF formatu su nižeg kvaliteta od JPG formata, pa se koriste za jednostavnije slike kao što su ikonice. Korišćenje boja je ograničeno.
GIF format nemojte koristiti za slike svojih proizvoda, naročito kada su većih dimenzija.
PNG format se koristi za grafičke slike kao što su logotipi i baneri. PNG je alternativa je GIF formatu, jer podržava mnogo više boja og GIF-a.
Sa smanjenjem veličine može se narušiti kvalitet slike, ai broj podržanih boja nije toliko veliki kao kod JPG formata.
Iako svi ovi formati “rade posao”, moj izbor je ipak JPG format.
5. Promenite veličinu slike pre nego što je otpremite
Jedan od lakših načina da optimizujete slike je da im promenite veličinu pre nego ih otpremite na svoj sajt.
Na primer, recimo da dodajete sliku u svoj blog post. Ako vaša WordPress tema prikazuje slike u dimenzijama 500 x 500 piksela, a vi otpremate sliku 1024 x 1024 – svi ti dodatni pikseli samo povećavaju veličinu datoteke, a smanjuju brzinu sajta.
Opsecanjem ili promenom veličine slike pre otpremanja, smanjićete veličinu datoteke, što će sajtu pomoći da se malo brže učitava. Takođe ćete na ovaj način uštedeti prostor na disku za dodavanje još slika.
Da biste promenili veličinu slike samo upotrebite neki softver za uređivanje slika. To može da bude Photoshop koji to radi dobro, ali i Paint, Canva, ImageCompressor, Faststone.
6. Koristite alate za kompresiju i optimizaciju slika
Alate koje preporučujem za kompresiju i optimizaciju slika možete preuzeti u PDF-u:
7. Kako da optimizujete slike na blogu: Podesite veličinu slike
Poželjno je da slike koje unesete u sadržaj na svom blogu budu što manje veličine – bez žrtvovanja kvaliteta, naravno, jer to obezbeđuje da se vaš sadržaj brže učitava i bolje rangira na Google-u.
Ovo ne znači da se veće slike, ili one veoma male, neće uopšte rangirati.
Pa ipak, moje je mišljenje da bi bilo dobro da se veličina slika kreće od 100×100 do 1200×1200, osim u slučaju infografika koji zahteva veće veličine.
Da bi smanjili veličinu slike, a da ne pogoršate njen kvalitet, možete koristiti neki besplatan alat kao što je Yahoo-ov Smush.it. U PhotoShop-u to možete uraditi preko opcije „save for web“ u File meniju.
Možete koristiti i alate za besplatnu obradu i konverziju slika kao što su:
Ako imate blog ili sajt u WordPress-u, sliku možete smanjiti u Editoru, bez promene kvaliteta. Ovim možete izbeći korišćenje drugih programa, a uputstvo kako to da uradite imate u VIDEU.
Pored ovog Editora u WordPress-u možete za istu namenu koristiti i dodatak WP Smush.it, kao i dodatak EWWW Image Optimizer

8. Povežite svoj blog sa CDN-om
Kada imate dosta slika na svom blogu, možete imati problema sa brzinom učitavanja sajta.
Da bi ovo sprečili, pored smeštanja slika na svom hostingu, možete blog povezati sa CDN-om, koji svuda po svetu ima strateški postavljene servere.
Svi CDN serveri imaju kopije vaših slika i automatski usmeravaju posetioce na servere koji su njima geografski najbliži.
Tako se slike preuzimaju mnogo brže, smanjuje vreme učitavanja stranica i poboljšavaju performanse sajta.
Ukoliko na svom hostingu nemate opciju besplatnog CDN-a, preuzmite detaljan vodič kako da instalirate najpopularniji CloudFlare.
Postoji još jedan način koji može da pomogne sajtu koji ima dosta slika da se brže učitava.
‘Lazy loading’ (lenjo učitavanje) podrazumeva podešavanje načina na koji sajt učitava vaš sadržaj. On upućuje sajt da prvo učitava tekst, slike i ostale elemente koji su istovremeno vidljivi.
Tek nakon toga će početi da se učitava ostali sadržaj pomeranjem stranice (skrolovanjem) na dole. Ovo je odličan način da se ubrza sajt i poboljša iskustvo posetilaca.
Lazy Load je alat kompanije WP Rocketi pomaže da se smanji obim zahteva koji se istovremeno šalju na server vašeg sajta. On pomaže da se slike i videa učitavaju samo po potrebi.
9. Budite originalni. Gde da nađete slike za blog?
Za početak na Vikipediji možete pogledati spisak besplatnih sajtova sa slikama
Google-ova napredna pretraga slika je takođe dobar izbor.
Međutim ako želite da koristite slike u javnom vlasništvu i sa besplatnim licencama, potrebno je da označite opciju “Samo slike označene za ponovno korišćenje”.
Pored ovoga, u mom članku ćete naći 48 resursa sa besplatnim fotografijama za svoj blog ili sajt.
Hvala što ste pročitali ovaj tekst!
Nadam se da ćete ove savete primeniti pri postavljanju slika na svoj blog i tako poboljšati ukupan SEO sadržaj.
Ako je tako, bila bih vam zahvalna da ovaj post podelite sa prijateljima, na Facebook-u, LinkedIn-u, Pinterestu, kako bi i njima pomogao:)
Još jednom hvala na čitanju:)